javascript奇妙的变量类型安全问题
变量类型污染问题
js数据类型
值类型(基本类型):
字符串,数字,布尔,对空,未定义,symbol(es6引入一种新的原始数据类型,表示独一无二的值) |
引用数据类型:
对象(object),数组(array),函数(function) |
对象
花括号分割,在括号内部,对象的属性以名称和值对的形式(name : value)来定义
属性由逗号分割:
eg: |
对象属性寻址方式
name=person.lastname; |
json可以发送的数据
JSON 值可以是:
数字(整数或浮点数)
发送
1 #typeof number字符串(在双引号中)
发送
"a"#typeof string逻辑值(true 或 false)
发送
true#typeof boolean数组(在中括号中)
发送
["a","b"]#typeof object对象(在大括号中)
发送
{"name": "Tom","Grade":1, "age":11, "gender": "M"} #typeof objectnull
发送
null#typeof object
加运算
字符串+字符串依然得到字符串 |
js各种小trick
一个正数的负大数次方为0,负数的则为-0 |
javascript原型链污染
三种属性
1.__proto__和constructor属性是对象所独有的:
2.prototype属性是函数所独有
但是由于JS中函数也是一种对象,所以函数也拥有__proto__和constructor属性
__proto__
proto属性是对象所独有的
作用:当访问一个对象的属性时,如果该对象内部不存在这个属性,那么他就会去它的proto属性所指向的那个对象(理解为父对象),如果父对象也没有,则在往上找,如果一直到原型链顶端都没有该属性,就会报错
这种通过__proto__属性来连接对象直到null的一条链即为我们所谓的原型链。其实我们平时调用的字符串方法、数组方法、对象方法、函数方法等都是靠__proto__继承而来的。
prototype属性
它是函数所独有的,是从函数指向对象,并且是函数的原型对象,也就是这个函数(其实所有函数都可以作为构造函数)所创建的实例的原型对象,由此可知
f1.__proto__==Foo.prototype |
**作用:**包含可以由特定类型的所有实例所共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法,任何函数在创建的时候,其实会默认同时创建该函数的prototype对象
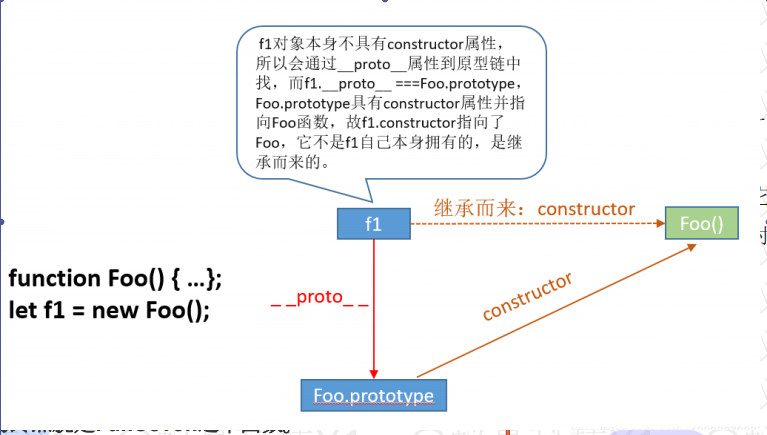
constructor属性
它是对象才拥有的,他是从一个对象指向一个函数,含义就是指向该对象的构造函数,每个对象都有构造函数
原型链
eg:
var a = {}; |
小结
1.我们需要牢记两点:①__proto__和constructor属性是对象所独有的;②prototype属性是函数所独有的,因为函数也是一种对象,所以函数也拥有__proto__和constructor属性。
2.__proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。
3.prototype属性的作用就是让该函数所实例化的对象们都可以找到公用的属性和方法,即f1.proto === Foo.prototype。(意思是让f1可以找到公用的属性方法,即向上找有prototype给他)
4.constructor属性的含义就是指向该对象的构造函数,所有函数(此时看成对象了)最终的构造函数都指向Function。
javascript基础语法
传输数据
1.req.params/req.query/req.body
req.params
eg:/modify/:file |
req.query
eg: |
req.body(针对post请求)
eg: |
定义变量
const: 用于定义不可变变量
**var 声明语句声明一个变量,并可选地将其初始化为一个值
**process.env:返回包含用户环境的对象
javascript奇妙的变量类型安全问题